Пробелы в HTML. Как вставить?

HTML пробелы попросту игнорирует. При написании кода, нажатие клавиш пробел, Enter или Tab игнорируются. Интерпретируются такие нажатия HTML как пробельные символы, простыми словами – средства форматирования кода (символов, слов, текста), поэтому они и не отображаются. Поэтому при надобности отображения пробелов, придется их реализовывать на языке кода. Прочитайте эту статью дабы понять, как поставить пробелы в тех или иных ситуациях.
Существует несколько методов добавления в текст одиночных пробелов. Они совсем не сложные и потребуют от пользователя всего лишь ввода пары символов в отведенном для того месте. Давайте же разберем подробно каждый из этих методов. Метод первый. Вставляем HTML код - Вставляем его в том месте, где мы хотим получить пробел. "nbsp" является сокращением от некого английского словосочетания - non breaking space, что в переводе значит неразрывный пробел.
Этот метод стоит использовать в случаях, когда есть необходимость вставки одного или двух пробелов между словами или символами в тексте из соображений эстетики и стилистики.
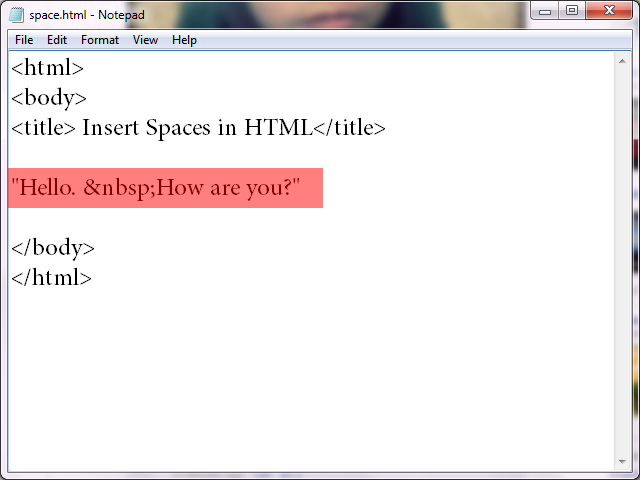
К примеру, перед вам стоит задача между словами передать паузу, допустим так: "Привет. Как дела?". Вам будет необходимо ввести код для каждого пробела, вот так: "Привет. Как дела?"

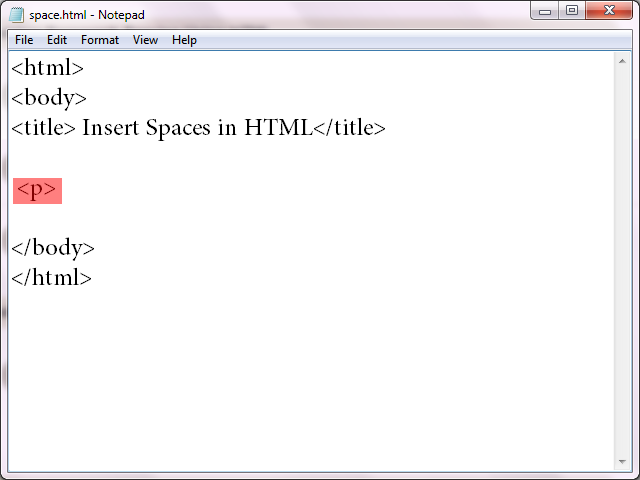
Метод второй. Вставка абзаца в HTML.

Необходимо вставить следующий фрагмент кода
перед тем текстом, который необходимо представить в виде абзаца.

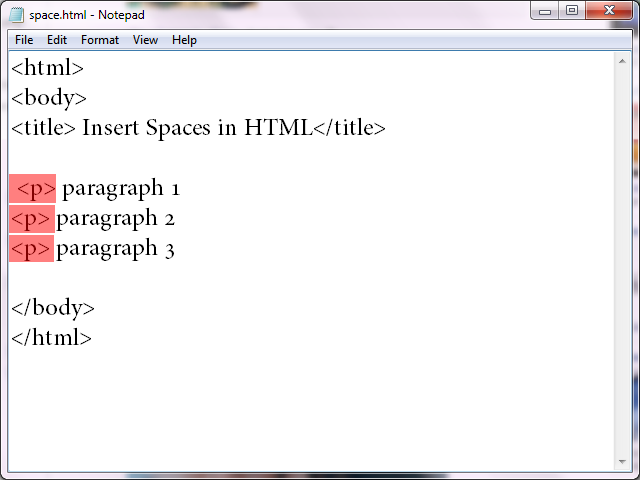
Нужно вставлять код
в начале каждого абзаца.

В конце каждого абзаца стоит вставлять закрывающий тег, выглядящий так - . Так как тег абзаца является парным, его нельзя не закрывать.
Метод третий. Добавления табуляции при помощь HTML модуля.

Необходимо использовать 4, а то и 5 неразрывных пробелов, дабы добавить табуляцию. При этом код будет следующим: .
Для табуляции в HTML не существует отдельного элемента. Если же вы желаете для простоты чтения информации использовать табуляцию повсеместно, тогда определено точно стоит присмотреться к CSS коду.
Метод четвертый. Добавление разрывов строк в HTML.

Там, где вы желаете создать разрыв строки стоит вставить код
.
Если в текст поместить сразу пару таких тегов -
, то можно добиться сдвига текста на одну строчку вниз. Один тег при таком раскладе сдвигает следующую строку, а второй пропускает ее.

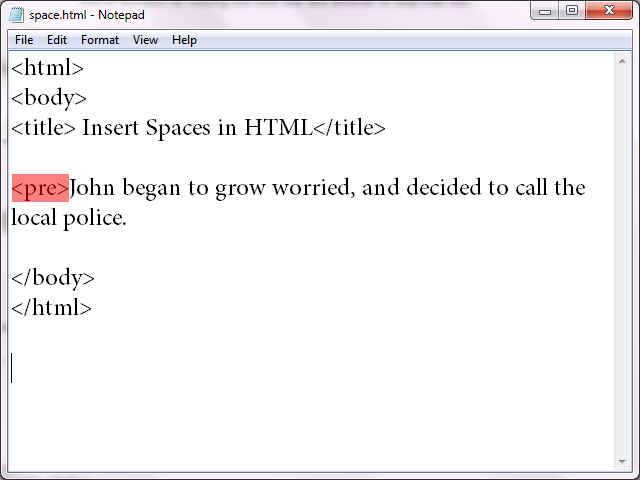
Метод пятый. Displaying Text as Written Using HTML

Вставка перед текстом тега
отобразит его как печатный либо в заданном формате. Такой текст будет содержать все пробелы, которые при обычном коде никак не отображаются. В печатном формате пробел выглядит точно также, как будто вы поставили его в стандартном текстовом редакторе. В данной статье мы на примерах разобрали способы вставки пробела в HTML. Надеемся у вас не возникнет в будущем с этим трудностей. Желаем удачи!
