Убираем подчеркивания ссылки CSS

Например, если вы будете работать с сайтом, работающим на системе управления WordPress, то ссылки, которые вы будете добавлять в свои публикации автоматически будут выделяться подчеркиванием. Также при работе с CSS у вас могут возникнуть подобные проблемы: автоматически и здесь ссылки выделяются подчеркиванием. Сегодня мы расскажем вам, как убрать ненужное подчеркивание ссылок в CSS. На самом деле убрать подчеркивание в URL-ссылке очень просто и делается это очень быстро. Нужно перейти в структуру кода и там просто изменить нужное значение.
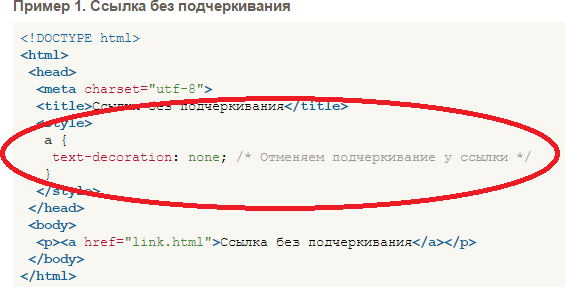
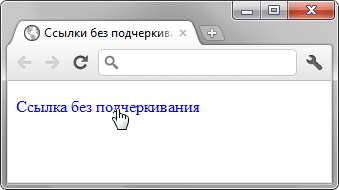
В коде необходимо найди селектор "а". Здесь нужно добавить свойство text-decoration со значением none. Это значение отменяет подчеркивание у ссылки. Более наглядно это изображено на скриншоте ниже.